-
Rotación y sombra
-webkit-box-shadow: 0 15px 10px #000007; -moz-box- shadow: 0 15px 10px #000007;
box-shadow: 0 15px 10px #000007; -webkit-transform: rotate(-3deg);-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
 votre commentaire
votre commentaire
-
El contenedor consta
de atributos:"div style" – elemento estilo
"box shadow" – efecto sombra (rojo, azul...según su
gusto y antojo)
"border" – efecto borde: inset - color de efecto (negro...)
"border-radius" – las esquinas
Radio de la esquina se puede especificar como un valor
(para toda la captura)
Dos valores (2 esquinas diagonales) y cuatro esquinas (para cada esquina)
"padding" - relleno en el elemento
"background-image" - imagen de fondo (background dirección
de la imagen)
"width" - ancho del marco (se puede expresar en% o en píxeles)
Otros atributos:
"-Webkit-box-shadow" - para mostrar en las versiones anteriores del navegador Chrome
"-moz-box-shadow" - para mostrar en las versiones anteriores del navegador Mozilla Firefox,
"box-shadow" - que se mostrará en todos los demás navegadores.
http://www.03www.su/2010/2010-397.html
#border-image-style {
border-width:15px;
/* Existen 3 tipos de bordes: repetido, redondeado o estirado (repeat / round / stretch) */
-moz-border-image:url(border.png) 30 30 stretch ;
-webkit-border-image:url(border.png) 30 30 stretch;
}
Añadir bordes redondeados - border radius
Con el siguiente snippet podrás redondear los bordes de distintos elementos.
.round{
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; /* future proofing */
-khtml-border-radius: 10px; /* for old Konqueror browsers */
}
Adición de esquinas redondeadas de forma individual - border-radius
Puedes elegir también cuál de las 4 esquinas se redondeará o tener una plantilla para redondear cada esquina.
#Bottom_Right {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
}
#Bottom_Left {
height: 65px;
width:160px;
-moz-border-radius-bottomleft: 50px;
border-bottom-left-radius: 50px;
}
#Top_Right {
height: 65px;
width:160px;
-moz-border-radius-topright: 50px;
border-top-right-radius: 50px;
}
#Top_Left {
height: 65px;
width:160px;
-moz-border-radius-topleft: 50px;
border-top-left-radius: 50px;
}
?>
Añadir un gradiente - linear-gradient
Con CSS3, ya no se necesita utilizar imágenes para crear gradientes. Puedes usar CSS para añadir un gradiente
al fondo de un elemento. Cambia los valores de
color hexadecimal ("74b8d7" y "437fbc") por los colores del gradiente que quieres.
background: -webkit-gradient(linear, left top, left bottom, from(#74b8d7), to(#437fbc));
background: -moz-linear-gradient(top, #74b8d7,
#437fbc);Atención
Los códigos tiene link.
 votre commentaire
votre commentaire
-
La vida es un cúmulo de experiencias que hacen
que llegues a lo que
finalmente buscabas.
Se feliz un instante, y ese instante será tu vida.
No construyas la casa de tu vida sobre
cimientos ajenos, porque si un día se mueven te puedes quedar sin vida...
Edifica sobre tus propias raíces.
http://www.masfrases.com/frases-de-vida/23

-
Oraciones tradicionales a los ángeles
Ángel del Señor, que por orden de su piadosa providencia eres mi guardián, custódiame en este día, ilumina mi entendimiento, dirige mis afectos, gobierna mis sentimientos, para que jamás ofenda a Dios Señor. Amen.
Ángel santo de la guarda, compañero de mi vida, tú que nunca me abandonas, ni de noche ni de día. Aunque espíritu invisible, sé que te hallas a mi lado, escuchas mis oraciones, y cuentas todos mis pasos. En las sombras de la noche, me defiendes del mal, tendiendo sobre mi Ángel de Dios, que yo escuche, tu mensaje y que lo viva, que vaya siempre contigo, hacia Dios, que me lo envía. Testigo de lo invisible, presencia del cielo amiga, gracias por tu fiel custodia, gracias por tu compañía.
El Señor nos señala un ángel para nuestra custodia y que cada familia, cada pueblo, cada nación tienen su propio ángel. Para corresponder nosotros al Ángel, que tanto hace por nosotros, hemos de obedecer a Dios que nos dice en el Éxodo: «Respétale y escucha su voz... Si oyes su voz y ejecutas cuanto te ordene, seré enemigo de tus enemigos».

-
El verdadero amor, preciosa historia con moraleja
Una pareja de jóvenes estaban muy enamorados y se iban a casar. Unos meses antes de la boda, la novia tuvo un accidente y quedó con el rostro totalmente desfigurado... "No puedo casarme contigo”, le comunicó en una carta a su novio, “quedé marcada y muy fea para siempre, búscate a otra joven hermosa como tú te mereces, yo no soy digna de ti”.
A los pocos días la muchacha recibió esta respuesta de su novio: “El verdadero indigno soy yo, tengo que comunicarte que he enfermado de la vista y el médico me dijo que voy a quedar ciego... Si aun así estás dispuesta a aceptarme, yo sigo deseando casarme contigo” .
Y se casaron, y cuando lo hicieron, el novio estaba ya totalmente ciego. Vivieron 20 años de amor, felicidad y comprensión, ella fue su lazarillo, se convirtió en sus ojos, en su luz, el amor los fue guiando por ese túnel de tinieblas. Un día ella enfermó gravemente y cuando agonizaba, se lamentaba por dejarlo solo entre esas tinieblas. El día que ella murió, él abrió sus ojos ante el desconcierto de todos… “no estaba ciego” - dijo- “fingí serlo para que mi mujer no se afligiera al pensar que la veía con el rostro desfigurado, ahora mi amor descansa en ella”.
Moraleja: El verdadero amor ve más allá de la belleza física, porque el verdadero amor, va con el corazón. Vivimos en un mundo de apariencias, donde se califica a las personas según su aspecto físico, pero el verdadero amor embellece más que el más caro tratamiento de belleza; la belleza se acaba, pero el amor verdadero vive para siempre.
GloriaV
-
Fuente
http://5l.ucoz.ru/board/animacionnye_kartinki/animacija_
El código para instalar flash como fondo (antes de texto, dentro de texto... según su gusto) con tamaño y posición:
-
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) ;
Para CSS
position: relative; float: left;
padding: 1em;
margin: 100px;
-webkit-box-shadow: 0 10px 6px -6px #777; -moz-box-shadow: 0 10px 6px -6px #777;box-shadow: 0 10px 6px -6px #777;
Para CSS
top: 10px;
bottom: 10px;
left: 0;
box-shadow: 0 0 15px rgba(0,0,0,0.6);
-
box-shadow: 5px 10px 7px rgba(0,0,0,0.5), -5px -10px 7px rgba(0,0,0,0.5);
box-shadow: 0 0 1px #999, -2px 2px 3px rgba(0,0,0,.2);
-webkit-box-shadow: 0 10px 6px -6px #777; -moz-box-shadow: 0 10px 6px -6px #777;box-shadow: 0 10px 6px -6px #777;
-webkit-box-shadow:0 0px 4px #777, 0 0 20px #CCC inset; -moz-box-shadow:0 0px 4px #777, 0 0 20px #CCC inset; box-shadow:0 0px 4px #777, 0 0 20px #CCC inset;
-
1. Instarlar generador de sombra
2. http://cssdeck.com/labs/zwdep1rgGererador de sombra:
1. http://layerstyles.org/builder.html
2. http://www.cssmatic.com/es/box-shadow
3. Sombra para texto, bordes, gradientes, botones
4. http://www.alsacreations.com/ombrages-ombres-css-box-shadow-text
5. http://jqueryaplicar-sombra-con-box-shadow-css3.html
a. http://jquery-aplicar-sombra-texto-con-text-shadow.html
Ejemplos de sombra
1. http://www.psdahtmlpasoapaso.com/efecto-sombra-css3-avanzado
2. http://foro.ucoz.es/forum/27-268-9
3. http://www.desarrolloweb.com/articulos/sombras-css3-box-shadow.html
4. http://vagabundia.blogspot.com/ombras-nada-mas-entre-firefox
5. http://www.creativejuiz.fr/ombre-avancees-avec-css3-et-box-shadow
6. http://3con14.info/codigo_web/imagen_adornos.html (opacidad)
7. http://www.ciudadblogger.com/12-ejemplos-sombra-textos-con-text
8. http://nicolasgallagher.com/css-drop-shadows-without-images/
9. http://www.freshdesignweb.com/css3-tutorials-examples.html
10. http://cssdeck.com/labs/box-shadow-effect-example
11. Google Sombra
12. http://www.ciudadblogger.com/ejemplos-de-sombra-en-textos
13. http://rdesign.developpez.com/treer-effets-etonnants-avec
-
6. Menú con imagen
<html> <head> <title>Ejemplo</title> <link rel="stylesheet" href="estilo.css" type="text/css" /> </head> <body> <div id="izquierda"> <ul id="menu"> <li><a href="#"><img src="img/1.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/2.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/3.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/4.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/5.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/6.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/7.jpg" alt="#" title="#" /></a></li> </ul> </div> <div class="derecha"> <ul id="menu2"> <li><a href="#"><img src="img/21.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/22.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/23.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/24.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/25.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/26.jpg" alt="#" title="#" /></a></li> <li><a href="#"><img src="img/27.jpg" alt="#" title="#" /></a></li> </ul> </div> <div class="derecha"> <ul id="galeria"> <li><img src="img/31.jpg" alt="#" title="#" /></li> <li><img src="img/32.jpg" alt="#" title="#" /></li> <li><img src="img/33.jpg" alt="#" title="#" /></li> <li><img src="img/34.jpg" alt="#" title="#" /></li> <li><img src="img/35.jpg" alt="#" title="#" /></li> <li><img src="img/36.jpg" alt="#" title="#" /></li> <li><img src="img/37.jpg" alt="#" title="#" /></li> </ul> </div> </body></html>/* CAPAS CONTENEDORAS */ #izquierda {
width: 170px;
float: left;
}
.derecha {
width: 750px;
float: left;
}
/* ELEMENTOS DEL MENU LATERAL */ #menu {
padding:0;
margin:0 auto;
list-style-type:none;
width:160px;
height:312px;
}
#menu li a {
height:30px;
width:160px;
float:left;
border-bottom:2px solid #fff;
overflow: hidden;
}
#menu li a img {
border:0;
}
#menu li a:hover {
height:120px;
}
/* ELEMENTOS DEL MENU SUPERIOR */ #menu2 {
padding:0;
margin:0 auto;
list-style-type:none;
height:120px; width:354px;
}
#menu2 li a {
width:30px;
height:120px;
float:left;
border-right:2px solid #fff;
overflow: hidden;
}
#menu2 li a img {
border:0;
}
#menu2 li a:hover {
background:#eee;
width:160px;
}
/* ELEMENTOS DE LA GALERIA DE IMAGENES */
#galeria {
padding:0;
margin:40px auto 0 auto;
list-style-type:none;
height:300px;
width:774px;
border:1px solid #888;
}
#galeria li {
width:60px;
height:300px;
float:left;
border-left:2px solid #000;
}
#galeria li img {
height:300px;
width:60px;
border:0;
}
#galeria li:hover {
background:#eee;
width:400px;
}
#galeria li:hover img {
width:400px;
}
-
5. Menú horizontal Fuente
<ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">Categories</a> <ul> <li><a href="#">CSS</a></li> <li><a href="#">Graphic design</a></li> <li><a href="#">Development tools</a></li> <li><a href="#">Web design</a></li> </ul> </li> <li><a href="#">Work</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul>
/*Código obtenido de www.aizumblog.com */
#menu{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #F7E4F6;
background: -moz-linear-gradient(#E19FDF, #F7E4F6);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#E19FDF, #F7E4F6);
background: -o-linear-gradient(#E19FDF, #F7E4F6);
background: -ms-linear-gradient(#E19FDF, #F7E4F6);
background: linear-gradient(#E19FDF, #F7E4F6);
-moz-border-radius: 3em 2.5em/1em 2.5em;
border-radius: 3em 2.5em/1em 2.5em;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
}
#menu li{
float: left;
padding: 0 0 10px 0;
position:relative;
}
#menu a{
float: left;
height: 25px;
padding: 2 25px;
color: #000;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a{
color: #fafafa;
}
*html #menu li a:hover{ /* IE6 */
color: #fafafa;
}
#menu li:hover > ul{
display: block;
}
/* Sub-menu */
#menu ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #F7E3F6;
background: -moz-linear-gradient(#C9BAC9, #B19EE0);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #B19EE0),color-stop(1, #C9BAC9));
background: -webkit-linear-gradient(#C9BAC9, #B19EE0);
background: -o-linear-gradient(#C9BAC9, #B19EE0);
background: -ms-linear-gradient(#C9BAC9, #B19EE0);
background: linear-gradient(#C9BAC9, #B19EE0);
-moz-border-radius: 3em 2.5em/1em 2.5em;
border-radius: 3em 2.5em/1em 2.5em;
}
#menu ul li{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a{ /* IE6 */
height: 10px;
width: 150px;
}
*:first-child+html #menu ul a{ /* IE7 */
height: 10px;
width: 250px;
}
#menu ul a:hover{
background: #B096AF;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child a{
-moz-border-radius: 3em 2.5em/1em 2.5em;
-webkit-border-radius: 3em 2.5em/1em 2.5em;
border-radius: 3em 2.5em/1em 2.5em;
}
#menu ul li:first-child a:after{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #4A3B49;
}
#menu ul li:first-child a:hover:after{
border-bottom-color: #4A3B49;
}
#menu ul li:last-child a{
-moz-border-radius: 3em 2.5em/1em 2.5em;
-webkit-border-radius: 3em 2.5em/1em 2.5em;
border-radius: 3em 2.5em/1em 2.5em;
}
/* Clear floated elements */
#menu:after{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
*:first-child+html #menu { zoom: 1; } /* IE7 */
-
Formularios:
1. http://cssdeck.com/labs/share-it
2. http://cssdeck.com/labs/radio-button-checkbox
3. http://cssdeck.com/picks/149
4. http://cssdeck.com/picks/205
5. http://cssdeck.com/picks/215
6. http://cssdeck.com/picks/67
7. http://cssdeck.com/labs/jiggb37z
8. http://cssdeck.com/labs/dfah5h0c
9. http://cssdeck.com/picks/68
10. http://cssdeck.com/picks/69
11. http://cssdeck.com/picks/71
12. http://cssdeck.com/labs/oiynb4au
13. http://cssdeck.com/labs/fluid-width-search-box
14. http://cssdeck.com/labs/oz2nu681
15. http://cssdeck.com/picks/80
16. http://cssdeck.com/labs/ckevwiyk
17. http://cssdeck.com/picks/82
18. http://cssdeck.com/picks/84
19. http://cssdeck.com/labs/ijq7nfp6
20. http://cssdeck.com/picks/88
21. http://cssdeck.com/picks/92
22. http://cssdeck.com/labs/floating-links
23. http://cssdeck.com/picks/100
24. http://cssdeck.com/picks/101
25. http://cssdeck.com/picks/104
26. http://cssdeck.com/picks/103
27. http://cssdeck.com/picks/105
28. http://cssdeck.com/labs/simple-signup-form-v2
29. http://cssdeck.com/picks/106
30. http://cssdeck.com/picks/109
31. http://cssdeck.com/picks/117
32. http://cssdeck.com/labs/micro-slider
33. http://cssdeck.com/picks/124
34. http://cssdeck.com/picks/126
35.http://cssdeck.com/picks/130
36. http://cssdeck.com/picks/133
37. http://cssdeck.com/picks/140
38. http://cssdeck.com/picks/142
39. http://cssdeck.com/picks/133
40. http://cssdeck.com/picks/144
41. http://cssdeck.com/picks/148
42. http://cssdeck.com/picks/154
43. http://cssdeck.com/picks/181
44. http://cssdeck.com/picks/198
45. http://cssdeck.com/labs/prymet2v
46. http://cssdeck.com/picks/223
47. http://cssdeck.com/picks/224
48. http://cssdeck.com/picks/227
49. http://cssdeck.com/picks/231
50. http://cssdeck.com/picks/256
51. http://cssdeck.com/picks/282 (menú)
52. http://cssdeck.com/picks/291 (menú, login)
53. http://cssdeck.com/picks/285
54. http://cssdeck.com/picks/286
55. http://cssdeck.com/picks/302 (numeración, acordeón, login)
56. http://cssdeck.com/labs/ios-inspired-css3-popups
57. http://cssdeck.com/picks/310
58. http://codepen.io/jorgeatgu/pen/YPQgeq
59. http://codepen.io/ftntravis/pen/okEfr
60. http://codepen.io/pixelthing/pen/EGDuv
61. http://codepen.io/Debi/pen/okDhC
62. http://codepen.io/goosey/pen/MYbdpz
63. http://codepen.io/canfie1d/pen/ogYrZG
64. http://codepen.io/icebob/pen/LEbQVY
65. http://codepen.io/icebob/pen/kFjoa
66. http://codepen.io/blaketarter/pen/wBoyvq
67. http://codepen.io/picks/4/
68. http://codepen.io/drew_mc/pen/dPvQYX
69. http://codepen.io/Imperative/pen/azWJNp
70. http://codepen.io/arjabbar/pen/eaFJz
71. http://codepen.io/search/?depth=everything&limit=all&order=popularity&page=22&q=textarea&show_forks=false
72. http://codepen.io/katydecorah/pen/IiDKe votre commentaire
votre commentaire
-
-
4. Menú acordeón vertical
<ul id="menu-accordeon"> <li><a href="#">Lien menu 1</a> <ul> <li><a href="#">lien sous menu 1</a></li> <li><a href="#">lien sous menu 1</a></li> <li><a href="#">lien sous menu 1</a></li> <li><a href="#">lien sous menu 1</a></li> </ul> </li> <li><a href="#">Lien menu 2</a> <ul> <li><a href="#">Lien sous menu 2</a></li> <li><a href="#">Lien sous menu 2</a></li> <li><a href="#">Lien sous menu 2</a></li> <li><a href="#">Lien sous menu 2</a></li> </ul> </li> <li><a href="#">Lien menu 3</a> <ul> <li><a href="#">Lien sous menu 3</a></li> <li><a href="#">Lien sous menu 3</a></li> <li><a href="#">Lien sous menu 3</a></li> <li><a href="#">Lien sous menu 3</a></li> </ul> </li> </ul>#menu-accordeon {
padding:0;
margin:0;
list-style:none;
text-align: center;
width: 180px; }
#menu-accordeon ul {
padding:0; margin:0;
list-style:none; text-align: center; } #menu-accordeon li { background-color:#729EBF; background-image:-webkit-linear-gradient(top, #729EBF 0%, #333A40 100%); background-image: linear-gradient(to bottom, #729EBF 0%, #333A40 100%); border-radius: 6px; margin-bottom:2px; box-shadow: 3px 3px 3px #999; border:solid 1px #333A40 } #menu-accordeon li li {
max-height:0; overflow: hidden;
transition: all .5s;
border-radius:0;
background: #444;
box-shadow: none;
border:none;
margin:0 }
#menu-accordeon a {
display:block;
text-decoration: none;
color: #fff; padding: 8px 0;
font-family: verdana;
> font-size:1.2em }
#menu-accordeon ul li a,
#menu-accordeon li:hover li a {
font-size:1em }
#menu-accordeon li:hover {
background: #729EBF }
#menu-accordeon li li:hover {
background: #999; }
#menu-accordeon ul li:last-child {
border-radius: 0 0 6px 6px;
border:none; }
#menu-accordeon li:hover li {
max-height: 15em; }
-
Oración .Antoine de Saint-Exupery. Infinita luz de amor, felicidad, alegría, paz y prosperidad nos acompaña. Los caminos abiertos, un sinfín de posibilidades y una gran calidez de corazón a todos que están dispuestos a encontrar.... votre commentaire
votre commentaire
-
Opacidad
“background-color: rgb(0,0,255); opacity: 0.5;”
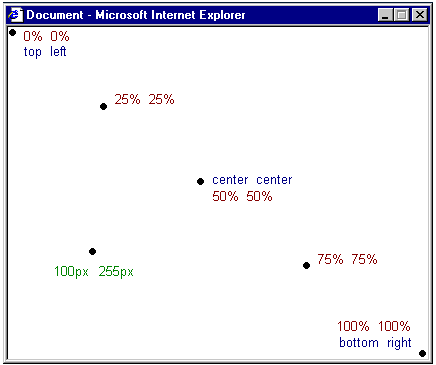
opacity: 0.5;Posición
1. http://www.jose-aguilar.com/blog/div-position/
2. http://bradsknutson.com/blog/css-quick-tip-center-div-horizontally-vertically/
margin: 40px 30px 45px 40px;<img src="URL_imagen" /><div style="position: 20px ;left:valor; top:valor;">texto .......</
1. http://codepen.io/torbencolding/pen/rajRXW
2. http://vagabundia.blogspot.com/ontenedores-y-contenidos
3. Posicion texto, formularios, tablas...Left aligned text.
Center aligned text.
Right aligned text.
Justified text.
No wrap text.
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>Posiciónhttp://www.mclibre.org/consultar/amaya/css/css_fondos.html
 3 commentaires
3 commentaires
-
Fuente
1. http://www.oloblogger.com/menu-circular-desplegable-abanico
2. http://www.oloblogger.com/2013/07/menu-circulos
3. Menú abanico<ul class="abanico"><li><a>Inicio</a></li> <li><a>Amor</a></li> <li><a>Paz</a></li> <li><a>Abundancia</a></li> <li><a>Humor</a></li> <li><a>Felicidad</a></li> </ul>ul.abanico {
position: relative;
width: 500px;
height: 300px;
margin: 40px auto;
list-style: none;
font: normal 16px "arial narrow", sans-serif;
}
ul.abanico li {
position: absolute;
bottom: 0;
left: 50%;
width: 100px;
height: 300px;
background: orange;
margin-left: -50px;
line-height: 300px;
text-align: center;
-moz-transform-origin: top center;
-webkit-transform-origin: top center;
transform-origin: top center;
-moz-transition: all .4s ;
-webkit-transition: all .4s ;
transition: all .4s ;
}
ul.abanico li a {
display: inline-block;
width: 100px;
height: 48px;
text-decoration: none;
color: white;
line-height: 40px;
vertical-align: bottom;
}
ul.abanico:hover li {
opacity: 1;
}
ul.abanico:hover li:nth-of-type(6) {
opacity: 0;
}
ul.abanico:hover li:nth-of-type(1) {
background: green;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
ul.abanico:hover li:nth-of-type(2) {
background: blue;
-moz-transform: rotate(22deg);
-webkit-transform: rotate(22deg);
transform: rotate(22deg);
}
ul.abanico:hover li:nth-of-type(3) {
background: purple;
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
ul.abanico:hover li:nth-of-type(4) {
background: red;
-moz-transform: rotate(-22deg);
-webkit-transform: rotate(-22deg);
transform: rotate(-22deg);
}
ul.abanico:hover li:nth-of-type(5) {
background: orange;
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
-
2. Menú acordeón vertical
<ul id="ulmenu1" class="ulmodule_menu"> <li id="module_menu143430540" class="module_menu module_menu_type_html" data-id="143430540"> <div id="module_menu_titre143430540" class="module_menu_titre"> </div> <div id="module_menu_contenu143430540" class="module_menu_contenu"> <div class="module_menu_contenu_block"><ul class="list-menu"><li><a href="http://tutorialgloriav.eklablog.com/bienvenido-c26002526">Bienvenido</a></li><li><a href="http://tutorialgloriav.eklablog.com/color-rgb-hex-c26005604">Color RGB HEX</a></li> <li><a href="http://tutorialgloriav.eklablog.com/imagen-c26001612">Imagen</a><ul><li><a href="http://tutorialgloriav.eklablog.com/imagen-en-movimiento-c26005670">Imagen en movimiento</a></li><li><a href="http://tutorialgloriav.eklablog.com/imagen-efectos-c26001614">Efectos</a></li> </ul></li><li><a href="http://tutorialgloriav.eklablog.com/texto-c25997896">Texto</a> <ul><li><a href="http://tutorialgloriav.eklablog.com/texto-efectos-c26001412">Efectos</a></li></ul></li><li><a href="http://tutorialgloriav.eklablog.com/tutorial-html-css-c26010984">Tutorial HTML CSS</a>
<ul><li><a href="http://tutorialgloriav.eklablog.com/boton-c26019840">Botón</a></li> <li><a href="http://tutorialgloriav.eklablog.com/menu-c26017216">Menú</a></li> <li><a href="http://tutorialgloriav.eklablog.com/tutorial-html-css-mostrar-ocultar-spoiler-c26019754">Mostrar/Ocultar Spoiler</a></li> </ul></li><li><a href="http://tutorialgloriav.eklablog.com/ventanas-para-texto-codigo-imagen-c26022606">Ventanas-para texto,codigo imagen</a></li></ul></div></div></li></ul>.list-menu{ padding:0; list-style:none; width:250px; font-size:28px; font-family: Edwardian Script ITC; border: 1px dotted rgba(0,0,0,0.8); margin-top: -1px; box-shadow: 0 5px 15px rgba(0,0,0,0.9); border-radius:10px; } .list-menu li a{ display: block; border-bottom: 1px dotted #dee2ea; border-top: 1px solid #dee2ea; border-radius:10px; background:#afbbe7; text-decoration:none; color:rgb(0,0,0); text-shadow: 0px 1px 1px #ffffff,1px 0px 2px#ffffff,2px 3px 3px #000000; filter: dropshadow(color=#000, offx=1, offy=0); padding:10px; padding-left:10px; } .list-menu li ul li a{ font-size:25px; color:rgb(0,0,10); text-shadow: 0px 1px 1px #ffffff,1px 0px 2px#ffffff,2px 3px 3px #000000,1px 3px 2px #B6B6B6; } .list-menu li a:hover{ background:#ebf1fc; -moz-transition: background 0.3s ease-in; -webkit-transition: background 0.3s ease-in; -o-transition: background 0.3s ease-in; border: solid 1px #92748c; } .list-menu ul{ margin:0; padding:0; list-style:none; height:0; overflow: hidden; transition:1s; -moz-transition:1s; -webkit-transition:1s; } .list-menu li ul{ transition:1s; -moz-transition:1s; -webkit-transition:1s; } .list-menu li:hover ul{ height: 120px; overflow-y:auto; overflow-x:hidden; background:#dab7c4,0.5; } .list-menu ul li a{ background:rgb(250,250,250); } .list-menu ul li a:hover { color: #dcdee9; -moz-transition: color 0.4s ease; -webkit-transition: color 0.4s ease; -o-transition: color 0.4s ease; text-shadow: 0px 0px 2px rgba(0,0,0,0.7); } .menu{ padding:0; list-style:none; width:260px; font-size:22px; background:#e7ecf8; border: 1px dotted #92748c; } .menu li a{ display: block; border-bottom: 1px solid rgba(0,0,0, 0.2); border-top: 1px solid #92748c; background:#ebf1fc; text-decoration:none; color:#FFF; text-shadow: 1px 0px 1px rgba(0,0,0,0.2); filter: dropshadow(color=#000, offx=1, offy=0); padding:10px; padding-left:15px; } .menu li ul li a{ font-size:22px; color:#47689d; text-shadow: 0px 1px 1px #ffffff,1px 0px 2px#ffffff,2px 3px 3px #000000,1px 3px 2px #B6B6B6; }



















